

The number of different devices that can access your website - from desktop computers to tablets to smart devices like TVs and even refrigerators - increases by the day.

However, testing these views adds a lot of extra testing work. You'll want to ensure that no one encounters any problems viewing your site. If your site is responsive - optimally rendering your site according to the device's screen size - each device displays your site differently. (They should also use methods such as responsive design to continue supporting those smaller screens, which will be with us until decade's end.If you have a publicly accessible website, you'll have all kinds of devices accessing it. However, they don't fit the way we currently design web pages: most web layouts are fairly narrow and very long.ĭesigners should start experimenting with ways to utilize horizontal screen space and create web pages that enhance usability for people with big monitors and widescreen monitors. Screens that are very wide but not particularly tall are well matched with the human visual system. One more trend doesn't show in the chart: the change from fairly square screens (4:3 aspect ratio) to widescreen displays, which often have the 16:9 aspect ratio of HD TV. Even bigger sizes will emerge ("super huge"?).The screens I call "huge" will start taking over.The screens labeled "big" on my chart will soon start dropping off.This will happen slowly, but it will happen. The share of various smaller monitor sizes in the installed base will gradually decline.Over the next decade, it's safe to assume that the trends from 1999–2012 will continue: Thus, the term "optimize for" should definitely not be interpreted as "only working at." Supporting Big Widescreen Monitors

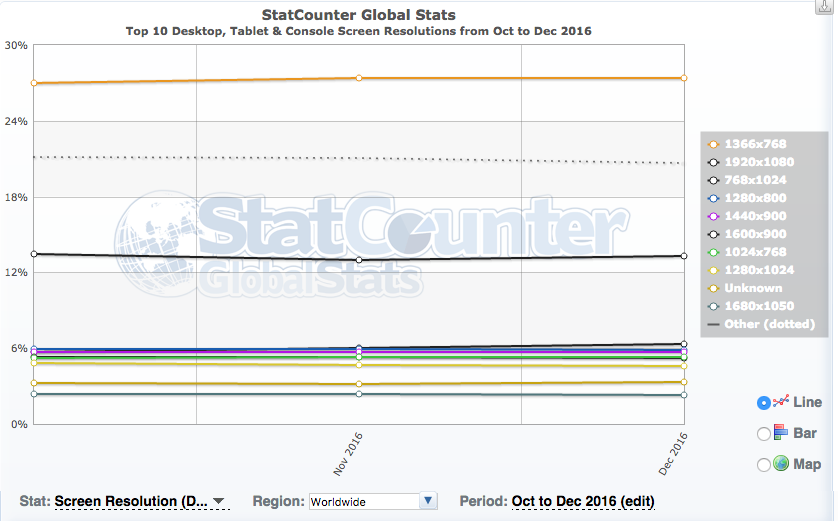
The new guideline is to optimize for widescreen monitors around 1440 pixels wide.īoth old and new guidelines come with an important caveat: make sure that the design works almost as well at several sizes up and down from the core target. The old recommendation was to make your website look its best at 1024×768. For a few years, it will be safest to target screens in the lower range of the "big" category. Since 2010, the core design target has been the big screen.
#Website monitor size test full
For web design, I've always recommended avoiding "frozen" designs and instead ensuring that your design can scale across a range of screen resolutions (especially since the really important number is the browser canvas resolution, which is often smaller than full screen, particularly on huge monitors).(For more info, see our full-day training class on User Testing.) You should also run a few sessions on "medium" and "huge" monitors to make sure that your design remains usable for people with different screen sizes. So, you should now run most of your studies with "big" monitors. In usability studies, the cardinal rule is always to test on the equipment used by the most customers.I call these screens "big" only in comparison with those that went before in reality, even the size labeled "huge" in the chart is still too small for maximum knowledge worker productivity. Big screens are now the most common class of desktop monitor (1280–1600 pixels wide).But now even smaller mobile screens have become popular enough that we have to consider small screens anyway :-( Small screens are finally so rare for desktop computers that we don't have to design for them.This is particularly true in corporate settings, despite the productivity benefits from giving all high-paid staff members a 30-inch monitor (or bigger, if available).
#Website monitor size test upgrade
Once people own a monitor, they don't upgrade it for years, even if they do get a new PC.


 0 kommentar(er)
0 kommentar(er)
